Logic App / CI / CD
Aluksi
Tässä kirjoituksessa tehdään Azure Logic App Serverless sovellus, joka käyttää FTP- ja Email palveluja Azure Function App ohjauksessa. Tarkoituksena on kuvata varsinaisen Logic App sovelluksen toiminta ja tekeminen Visual studio Desktopilla - no… suurimmaksi osaksi, alun teen Azure portaalissa yksinkertaisuuden vuoksi. Ja sen takia että saadaan koodit ja Azure resource kuvaukset versionhallintaan Git repositorioon. Tämä tapa on edellytyksenä automatisoidulle buildeille ja deploylle (continuous integration & delivery). Saahan siihen sitten varmaankin vielä automatisoituja testejäkin, mutta palaan siihen toisella kertaa.
Tarkemman version kuvista saat klikkaamalla niitä.
Tarvikkeemme ovat
Visual Studio 2017. VS17 laajennuksia ei välttämättä tarvita mutta tästä linkistä saattaa löytyä jotakin hyödyllistä jolla ‘elämä’ tuntuu mukavammalta ![]() http://vsixgallery.com/author/mads%20kristensen .
http://vsixgallery.com/author/mads%20kristensen .
Ei myöskään ole välttämätöntä, mutta voit myös tutkia ARMClient :tia https://github.com/projectkudu/ARMClient
Azure subscription ja mahdollisuus aiheuttaa hieman kulujakin, mutta ‘spending limit’ kannattaa varmuudenvuoksi laittaa päälle jos käytät Pay-as-you-go tilausta.
VSTS team projekti ja mahdollisuus tehdä build & release määrityksiä.
Lue vielä tämä ennen kun aloitat tekemisen

Tein muutamia muutoksia Jeff Hollanin kaksiosaiseen channel9 video demoon. Lopulta, isommat muutokset siihen on automaatiokelpoinen VSTS pipeline (CI&CD). Muuten noudattelen alkuperäistä esimerkkiä.
AZURE Portal
Uuden Logic App tekeminen
Kliksuttele –New,-Enterprise Integration ja Logic App ikoni.
Täytä tarvittavat tiedot
Name : blogs-csv-to-email
Valitse Subscription
Resource Group (New): ServerlessForBlogs
Location: Sopivin (suomessa esim. West Europe)
Log Analytics (tarpeen mukaan, voi protoiluissa jättää pois)
Pin to dashboard (tavallaan hyvä muikkari![]() )
)
Klikkaa Create ja odota hetki, kun RG luodaan…
Logic App luotu. Aloita tekemään varsinaista logiikkaa klikkaamalla juuri luotua LogicAppia “blogs-csv-to-email”
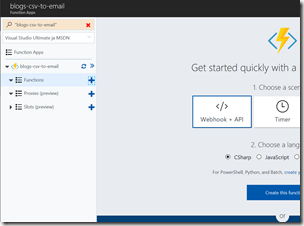
Klikkaa sen jälkeen Logic App Designer:
Azure portal voi uudelleen ohjautua LogicApp designeriin – jota seuraavaksi käytetäänkin, mutta klikkaa ko. ikkuna pois oikean reunan ‘X’ stä ja tarkastele tyhjää Logic App näkymää overview tilassa. Huomaa käytössä olevat valikot joista selviää paljon mielenkiintoista. Etupäässä nyt kiinnostaa Designer ja code view. Visual Studio desktopissa toiminnallisuus on sama ja suurimmaksi osaksi se näyttääkin tältä. Se osa käydään läpi tässä kirjoituksessa hieman myöhemmin.
Kun olet valmis, siirry ‘takaisin’ Designeriin klikkaamalla ‘Logic App Designer’.
Valitse tyhjä pohja (Blank Logic App +)
Kirjoita connector & trigger hakuun FTP ja
valitse ‘when a file is added or modified’ trigger FTP connectorista.
Tässä vaiheessa tietenkin tarvitaan FTP palvelin ja osoite + loginit. Sen tekee kädenkäänteessä avaamalla uusi selain ikkuna azure.com: iin ja siitä kliksutellaan tähän samaan resurssiryhmään ja tehdään tavallinen WebApp. Kun se on valmis kopsataan FTP tiedot ‘over view’ näkymästä ja tunnukset salasanoineen sa parhaiten lataamalla publishing settings ja avaamalla sen tekstieditorilla tai VS codella tms.
Avaa vielä FTP clientti ja tee uusi yhteys juuri luomaari FTP palvelimeen. Huomaa että emails hakemisto on luotava FTP palvelimelle, jos haluat seurata kirjaimellisesti tätä opasta.
Tee vielä nyt kun tässä ollaan – vielä testi data faili csv muotoisena, mutta älä viellä siirrä sitä azure ftp saitille.
Ja sitten takaisin Logic App designeriin ja täyttämään FTP connetor triggerin parametrit:
Muut arvot, kuten 3 min intervalli saa jäädä sinne sellaisenaan. Se on ihan ok tähän tarkoitukseen.
Tässä vaiheessa valmiina on FTP yhteys joka herää ‘eloon’ kun emails kansioon tulee tiedosto. Sille tiedostolle halutaankin nyt seuraavaksi tehdä jotakin. Sitä varten tehdään Azure Function App joka lukee sisällön ja toimittaa jatkokäsiteltäväksi jokaisen rivin ja lopulta lähettää ko. rivillä olevaan emailiin muistutuksen.
Uuden Function App tekeminen
Valitaan uusi ‘action’ ja siitä Azure functions. Mutta koska funktio on tekemättä ja siihen tarvitaan hieman koodia. Tallenna nykyinen LogicApp ja/tai avaa uusi selain ikkuna ja navigoi samaan resurssi ryhmään ja tee uusi ‘New+’ Azure portal pää ikkunan vasemmasta yläkulmasta.
Kliksuttele New-Compute-FunctionApp
Näkymään tulee FunctionApp parametrit. Täytä ne:
App Name: blogs-csv-to-email
Subscription: Sama kun Logic Appillekkin
Hosting Plan: Consuption
Location: West Europe (Sama kun Logic Appillakin)
Storage Account: Tee uusi tai valitse haluamasi, kunhan se on sama Location (suosittelen tässä uuden luomista)
Klikkaa Create ja odota hetki.
Sillä aikaa kun Function App deploy on menossa esittelen koodin joka tähän kahteen funktioon tulee. Ensimmäinen on CSV-toJSON
Funktion voi hyvin testata koodinliittämisen jälkeen kun otat näkyviin
Toinen funktio on JSON-to-EMAIL
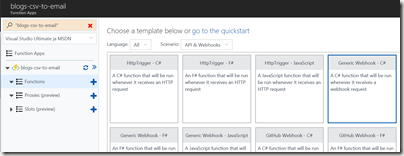
Kun Function App deploy on valmis Azuressa, valitse blogs-csv-to-email nimen alta functions + (new). Klikkaa ‘Custom Function’ tai Webhook API c# valittuna (generic webhook).
tai ‘Generic webhook C#’ (valitsen tämän tässä esimerkissä)
Kirjoita nimeksi ‘CSV-to-JSON’ ja klikkaa Create.
Generoitu koodi korvataan vastaavalla (yllä) jonka voit hakea git reposta https://github.com/arvopaukkunen/serverless-tutorial-functions1
Korvaan koodi, klikkaa save, klikkaa myös ‘Get Function URL’ ja kopio URL koodi talteen – tarvitset sitä kohta. Tarkemmin sanottuna osaa siitä: (esim huom). Klimmaa vielä ‘View files’ niin saat koodi failit näkyville.
code=bbbbbbbbbbCuwNYeNsBM3OUYGfGqcetL5YYhCUwKs2NPHOfmqtaG1w==&clientId=default
Näkymä pitää tässä voiheessa näyttää tältä:
Sitten samat temput toiselle tarvittavalle funktiolle JSON-to-EMAIL. Jonka jälkeen yllä jo näytetyt koodit ovat kopioituna ja valmiina vaikkapa testiin. Huomaa että JSON-to-Email function template on oltava ‘Generic Webhook JavaScript’. Muista klikata ‘Save’ kun olet kopsannut JavaScript koodit Git reposta.
Ja nyt takaisin Logic App Designeriin lisäämään Azure Function App käsittelemään jokainen rivi joka CSV tiedostosta löytyy:
Ja valitse Azure functions – Juuri luotu Function app ja sen jälkeen juuri luotu CSV-to-JSON –funktio:
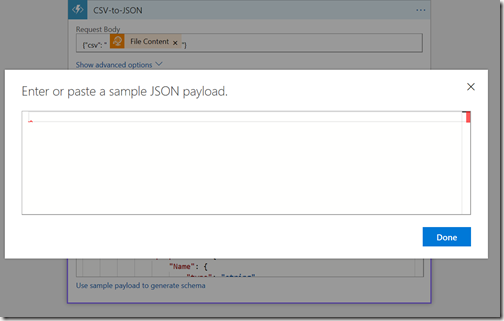
Tässä vaiheessa Funktio odottaa ominaisuutt (Property) csv, joten kirjoitan sen actionin request bodyn alkuun. Tämä selviää, kun testaat CSV-to-JSON funktiota antamalla sille hieman aiemmin talteen otetun funktion URL koodin. Et voi kopioda koodia tästä esimerkistä, vaan suorita funtio saman näköisessä ikkunassa kun pyysin ottamaan URL koodin talteen. esimerkki ko. ikkuasta tässä alla. Huomaa että view files bladessa on ‘test’ osa johon tarvittava koodi syötetään. voi myös kopsata request bodyn tästä:
{
"csv": "Name,Email,Date\r\nCustomer Name,nimi@jokudomain.com,1/1/2017\r\nCustomer Name,nimi@jokudomain.com,1/1/2017"
}
Tuloksena pitää olla 200 – ok ja:
{"rows":[{"Name":"Customer Name","Email":"nimi@jokudomain.com","Date":"1/1/2017"},{"Name":"Customer Name","Email":"nimi@jokudomain.com","Date":"1/1/2017"}]}
Malli tässä:
Tässä oli ensimmäinen ‘action’. Sitten tehdään seuraava jossa käytetään parse jsonia, koska muuten tarvittava ‘for each’ ei tiedä mitään luettavan csv failin rivimääristä ja ‘näkee’ vain request bodyn. Eli lisätään Data Operations – ParseJSON:
valitse ‘body’ täg vaihtoehdoista ja käy kopsaamassa edellä kopiotu payload schemaa varten (koska se on tällätävalla helpoin ja nopein tapa saada schema). Tässä viellä uudelleen payload joka saatiin ajamalla funktio:
{"rows":[{"Name":"Customer Name","Email":"nimi@jokudomain.com","Date":"1/1/2017"},{"Name":"Customer Name","Email":"nimi@jokudomain.com","Date":"1/1/2017"}]}
Liitä payload tähän…
Klikkaa ‘Done’ ja tässä valmis schema käytettäväksi.
validin JSON scheman saa muullakin tavoin mistä vaan, mutta näin se generoidaan nopeasti poistumatta editorista.
Ja nyt lisätään vasta ‘for each’ luuppi ja voidaan valita ‘array’ joka on ‘näkyy’ ja on siis tiedossa.
valitse New Step – More – Add a for each ja sen jälkeen ‘rows’
Sitten valitaan JSON-to-Email Funktio joka kopioitiin Git reposta hieman aiemmin jo valmiiksi.
Nyt jo tuttuun tyyliin – klikkaa Azure Functions ja valitse Function app ja sen JSON-to-Email funktio.
Ja koska funktio odottaa koko objektia, valitaan ‘rows item’
Seuraavaksi tarvitseekin enää vain valita email lähetys filtteröimällä outlook konnektori ja valitsemalla alta send mail:
valitse Send Mail:
Kirjaudu emailiisi ja aseta tarvittavat tiedot lähetykseen:
Huomaa, että Funktio nimet näkyvät ja nyt valitaan tietty ‘JSON-to-Email’
Ja muista viimeistään tässä klikata ‘Save’ ![]()
Valmiinä sen tulee näyttää tältä:
Logic App Testaus
Kuvassa näkyy tallennuksen jälkeen kuinka 3 min välein tarkistetaan FTP palvelin uusien csv tiedostojen varalta.
FTP palvelimelle täytyy nyt saada csv tiedosto ja se onnistuu siirtämällä alkuosassa kirjoitusta näyttämäni kaksi data riviä sisältävän tiedosto sinne. Sen jälkeen vain odotetaan 3 min (huom. FTP laskee täysiä minuutteja)
FTP siirto:
Pari vinkkiä vielä edelliseen
Debuggailin vielä tätä em. logic appsia ja huomasin että jos tulee tarve jostakin syystä tarkistaa tai muuttaa FTP palvelun tunnuksia tai osoitetta, on kätevää katsoa arvot API connection kohdasta tästä samasta resurssi ryhmästä. Eli tässä tapauksessa
blogs-csv-to-email – API Connections
DevOps CI & CD – VSTS
Kun aloitetaan Visual Studio Team Services kanssa käytän jo Git repositorio tässäkin mallissa. Git Repo jonka olen jakanut, on yleiseen käyttöön ja sitä en käytä tässä esimerkissä. Seuravaksi kuitenkin kaikki Logic app koodit on saatava Git repoon jotta build & release voitaisiin automatisoida. Function app ja itse funktio koodithan jo on versionhallinnassa ja Gitissä, joten nyt puuttuu vain varsinainen Logic App. Siinä onkin sitten hieman eri tarina, koska nyt puhutaankin deploymentista Azure Resurssi ryhmään – tarkemmin sanoen juuri Resource Group deployment.
Käytännössä se mitä todella halutaan deploymenttiin laitetaan nyt omaan repoon Gittiin ja ennen sitä voit köydä kurkistamassa miltä se näyttää kliksuttelemalla https://resources.azure.com . Tässä malliksi näkymä tämän jutun resurssiryhmä.
Se mitä se pitää sisällään ei olekaan jotakin koodia paikallisessa kehityskoneessa ja/tai versionhallinnan repositoriossa. Toinen huomioni oli (ensin) se, että sen saaminen ei vaadikaan oikeastaan power shell ja muita kikkailuja. Nyt koko prosessin voi tehdä suoraan Azure saitilta lataamalla exportin ulos sellaisenaan parametreineen. Kätevää! Mutta tämä ei käytännössä toimikkaan kun delivery automatisoidaan loppuun saakka. Ei ainakaan tässä tapauksessa…Ei se silti kovin kaukana kätevästä ole, kunhan olet tullut tutuksi template creatorin kanssa ja bildaat sen omalla koneellasi. (alla linkissä on myös ohjeet)
Kuitenkin… melko yksinkertaisesti saa exportin ulos power shellilläkin, kun seuraat ohjeita https://github.com/jeffhollan/LogicAppTemplateCreator
Ja tyrkkäät menemään tällasen setin komentoja :
Login-AzureRmAccount
Get-LogicAppTemplate -LogicApp blogs-csv-to-email -ResourceGroup ServerlessForBlogs -SubscriptionId 86db547a-oman-azure-subscriptionin-id-4496-8460-0a7213575091 –TenantName omantenantinnimi.onmicrosoft.com | Out-File C:\src\Azure-logicApp-template.json
Get-ParameterTemplate -TemplateFile C:\src\Azure-logicApp-template.json | Out-File C:\src\paramfile.json
Get-ParameterTemplate -TemplateFile C:\src\Azure-logicApp-template.json -KeyVault Static | Out-File C:\src\KeyVault.json
Tai kliksuttele Resurssiryhmään ja valitse sen bladesta Automation Script + Download.
Se mitä saat ‘ulos’ sisältää deployment templaten ja parametri jsonit. Ne laitamme Git repoon versionhallintaan, jotta voimme automatisoita deploymenttiin saakka kun jotakin näissä muutetaan ja commitoidaan Gitiin.Commit toimii build & releasen triggerinä joka vahvistetaan email ilmoituksella VSTS:n toimesta.
Huom ! kokeile myös http://armviz.io/designer
VSTS – Valmistelut
Jos et ole jo niin tehnyt, luo VSTS Tiimi projekti. Tee se omaan tai käytössä olevaan tenanttiisi. Tässä mallissa käytän omaa tenanttiani joka on arvosoft.visualstudio.com. Voi t myös otaa kopion julkisesta Gitistäni, jonka osoite on tuolla aiempana mainittuna.
Tässä stepit Tiimi projektin tekemiseen ja ensimäisen repon luomiseen Azure Function Appeille. Toinen repo tulee Azure Logic App resurssiryhmän deploymentille.
Step 1 – Luo uusi
Step 2 – Nimeä se esimerkiksi resurssiryhmän nimellä kuten kunnon demo friikki…
Step 3 – lopulta valmiina tällainen
Seuraavaan vaiheeseen löytyy monia tapoja ja varmasti kätevämpiä kun tässä nyt näytän, mutta tällä tavoin voi visuaalisesti hyödyntää Visual Studio Git integraatiota.
Klikkaa mukaan readme & Gitnore. Kloonaamme tämän jälkeen vuoronperään molemmat git repot tyhjinä omalle koneelle.
Uuden Git repon teko:
ja
Ja sitten kloonataan (in Visual Studio IDE) nämä omalle koneelle. tein itse polun joka on C:\src\ServerlessForBlogs\LogicApps, jonka jälkeen sen sisällön tulee näyttää tältä:
Eli tyhjää täynnä, paitsi valitsemamme Git failit. Nyt on koodien vuoro. Koodeista LogicApp resurssiryhmän skriptit ovat jo valmiiksi exportattuna omalle koneelle, joten avaan file exlorerin kaksi ikkunaa joissa on exportattu hakemisto (unzipattuna) ja git hakemisto (visual studio).
ja funktiot teen niin että luon uuden visual studio solutionin ja kopioin Azureen jo tehtyjen funktioiden koodit sille.
Huom. Älä luo Git repoa, koska se on jo tehty kloonaamalla
Sen jälkeen se näyttää tältä: (paremmin organisoituna hieman alempana)
Funktio CSV-to-JSON VSTS (ja VSTS JSON-to-Email)ja Visual Studio IDE
ja koodi:
Funktio JSON-to-Email VSTS ja Visual Studio IDE
Tee commit ja sync molemmille. tarkista että VSTS repositoreihin tuli myös koodit. Seuraavana vuorossa on DevOps…
Deployment repo josta saa mallikoodit on https://github.com/arvopaukkunen/serverless-tutorial-deployment1
Azure Resource Group Deployment
Tein power shell komennoilla (yllä aiemmin) JSON failit Azure resource group templaten jossa on kaikki tähän projektiin liittyvät kilkuttimen mukana. Kopioin ne Visual Studio projektiini ja synkkasin Git repoon VSTS tiimiprojektiini.
Se näyttää nyt tältä:
Korvasin Visual Studio Azure resource group projekti templaten luomat JSON failit jotka olivat tietty tyhjää täynnä olevat geneeriset jasonit.
Nyt kun avaan LogicApp.json failin solution explorerista hiiren oikealla, voin valita edit in designer ja – editori on saman näköinen kun Azure portaalissakin.
Tarkista deployment parametrit
Avaa deployment klikkaamalla hiiren oikealla ja valitse deployment:
Varmista että parametrit ovat oikein. Voit myös muuttaa deploymentin resource grouppia ja / tai lokaatiota ihan mihin tagansa. Deploymet voi siis myös kloonata jo olemassa olevan toiseen paikkaa ja toisen nimiseksi.
ja parametrit:
Älä kuitenkaan tee deploymenttia vielä, varmista vain että parametrit ovat oikein.
Tämä sen takia, että siitä puuttuu vielä erittäin oleellinen osa end to end deployment prosessia (pipeline). Se on Azure funktiot jotka teimme ensimmäiseksi.
Nyt on aika lisätä ne paikalleen.
Azure Funktio mukaan resource group deploymenttiin
Valitaan siitä tarvittavat osat omaan projektiin ja deploymenttiin:
Ja sen pitäisi näyttää Visual studio projektin LogicApp.JSON issa tältä:
Muuttujat…
Ja lopuksi resurssit…
Aina alas asti …
Ja viimein, parin yrityksen jälkeen ja sulkumerkki virheiden korjaamisen jälkeen pääsin tarkistamaan JSON outliner toiminnolla JSON oikeellisuuden näin:
Enää puuttuu vain viittaukset ja varmistus että funktiokoodit ovat ajantasalla. Sen jälkeen tässä on valmis ’end to end’ LogicApp & FunctionApps deployment ‘paketti’
CI & CD
Esimerkin koodit on kloonattavissa täältä (sama linkki oli yllä aiemmin):
https://github.com/arvopaukkunen/serverless-tutorial-functions1
Kopioi source control osa
https://github.com/Azure/azure-quickstart-templates/tree/master/201-web-app-github-deploy
Kun JSON outliner Visual Studio IDS : ssä näyttää tuossa kun yllä, puuttuu viellä sourcecontrols resurssi. Se on varsinainen juju kokohommassa ja määrää resurssi ryhmä deploymentin hakemaan koodit Git reposta ja varmistaa että logic app sisältää myös function appin.
Depends on haluaa sitenamen sijaan functionapp nimen:
"resources": [
{
"apiVersion": "2015-08-01",
"name": "web",
"type": "sourcecontrols",
"dependsOn": [
"[resourceId(’Microsoft.Web/Sites’, parameters(’siteName’))]"
],
"properties": {
"RepoUrl": "[parameters(’repoURL’)]",
"branch": "[parameters(’branch’)]",
"IsManualIntegration": true
Korvaa yllä oleva
"[resourceId(’Microsoft.Web/Sites’, parameters(’siteName’))]"
Tällä
"[resourceId(’Microsoft.Web/Sites’, variables(’functionAppName’))]"
Nyt ollaan jo siinä vaiheessa että voidaan varmistaa VSTS CD ja CI on konfiguroitu oikein.
[tähän kuva CD stä]
[tähän kuva CI stä]